POPi Interactive project
This Interactive project was made in Adobe Muse as part of my Final project, for my Interactive Design tertiary studies at the Technion - Israel Institute of technology.
This project purpose was building an interactive web site, and a
book-like magazine, which described and explained the theme
of the project, including the web site itself and how it was made.
The subject of this interactive project is PopArt.
Due to the fact that art and history explanations usually tend to be very long, boring, and full of long text, this site was designed to teach students the pop art subject (it's history and art) in a different way, a more interactive and interesting way.
The web site itself is built in a sideways scroll,
so that way when you scroll your mouse, you see the interface move from left to right, and you follow one of 3 main characters, which are artists from the popart art movment.
As we scroll, we follow their course of life in order to understand better the artist himself, and the goings of his time period.
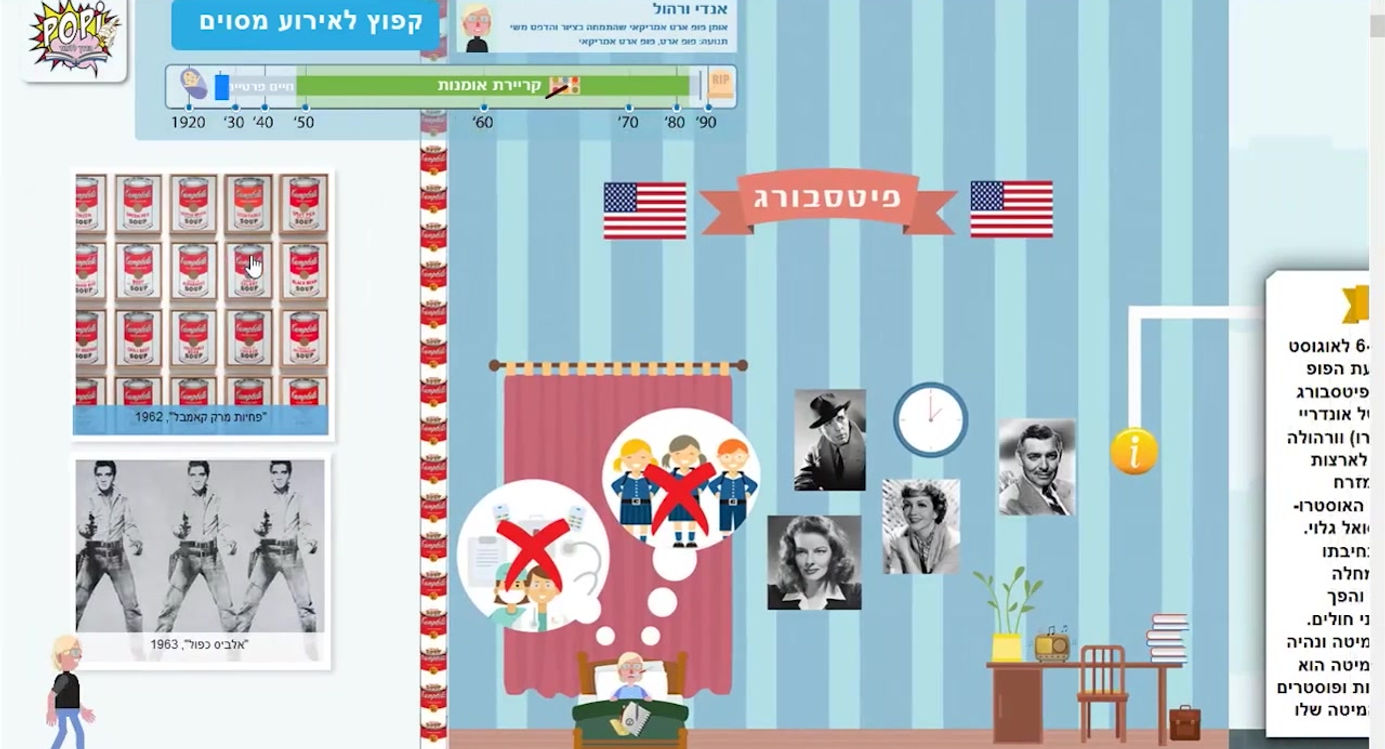
Here we can see the Timeline I designed.
Each artist has his own designated timeline panel.
the purpose of these timelines is to tell us what point in time are we in the artist's life, as we scroll across the diffrent periods in their lives. we can also choose to "jump" to diffrent events or points in time using this interactive timeline.

Above we can see a screen-shot from the actual completed project.
As you can see, it comes across as much more compeling then reading plain text.
The user can engage with the entire scenario in a visually exciting way.
The info is presented in brief statments, along with the visuals,
and if the user wants more info, he can easily click on the art pieces, exhibition descriptions, life events, and so on, to get the exrra info he wishes to know about.
Click on the video below to see it all in action: